本文中的图片均来搭建的图床。
搭建过程
新建图床仓库
选择Public后点击Create repository
生成Token,供PicGo配置
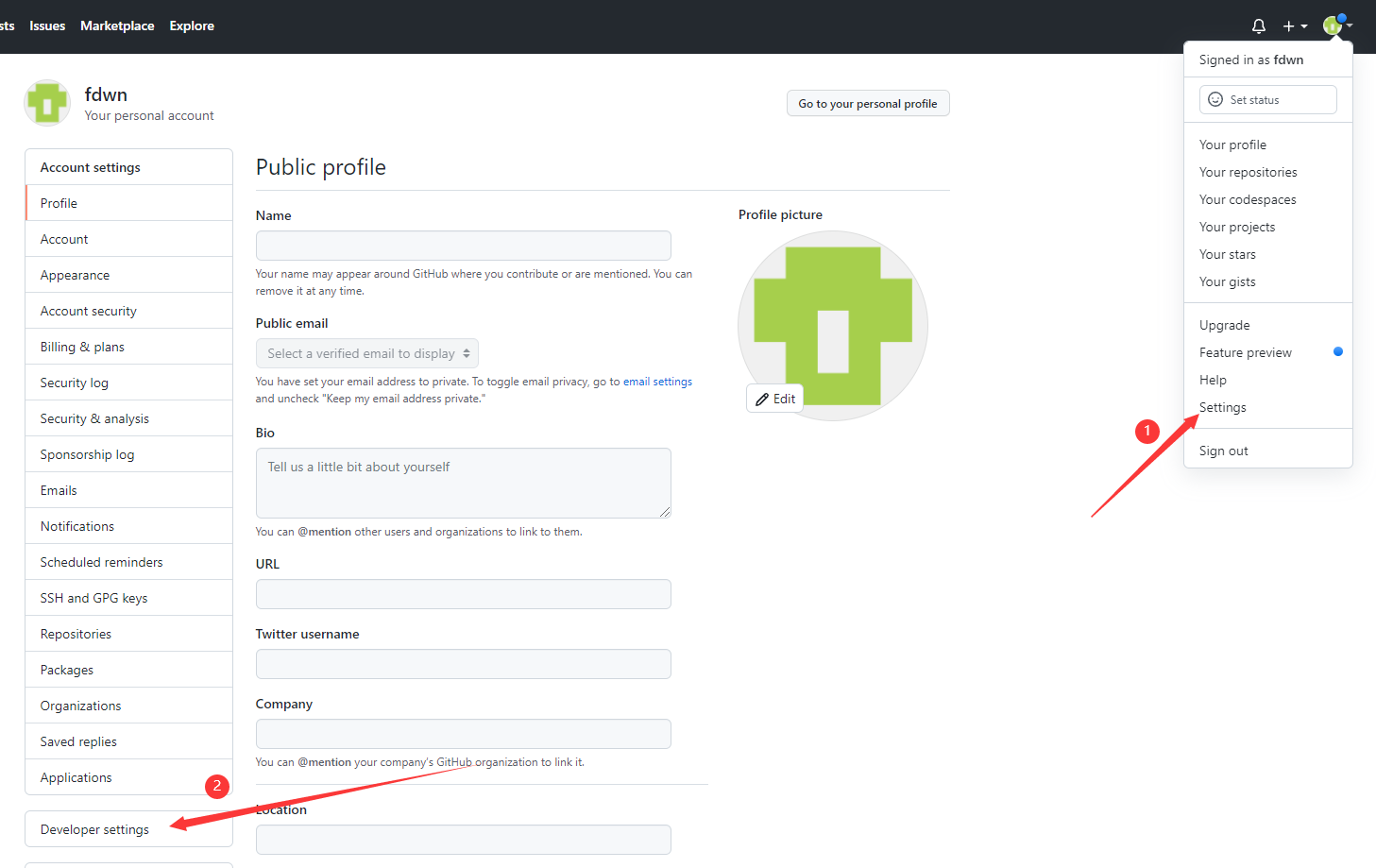
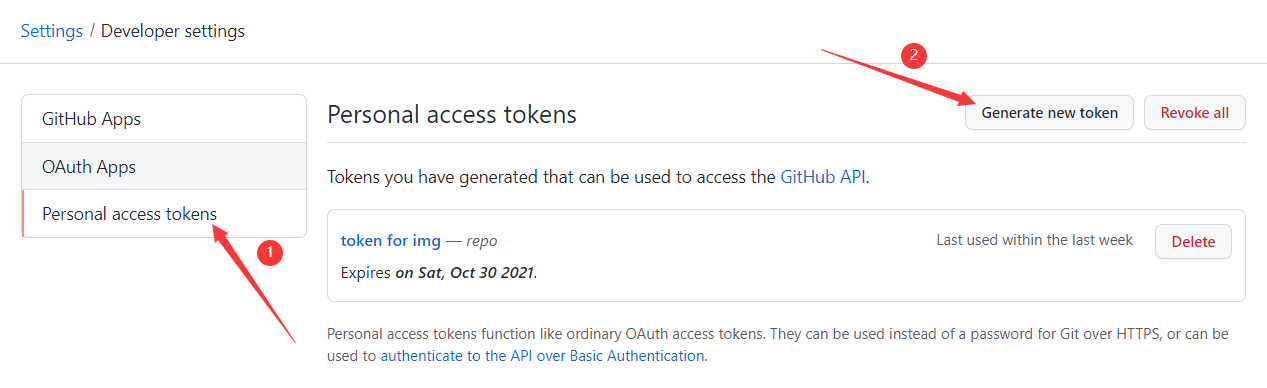
在主页点击用户头像,选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,先保存至记事本,后续会用到。


保存生成后的token。
配置PicGo
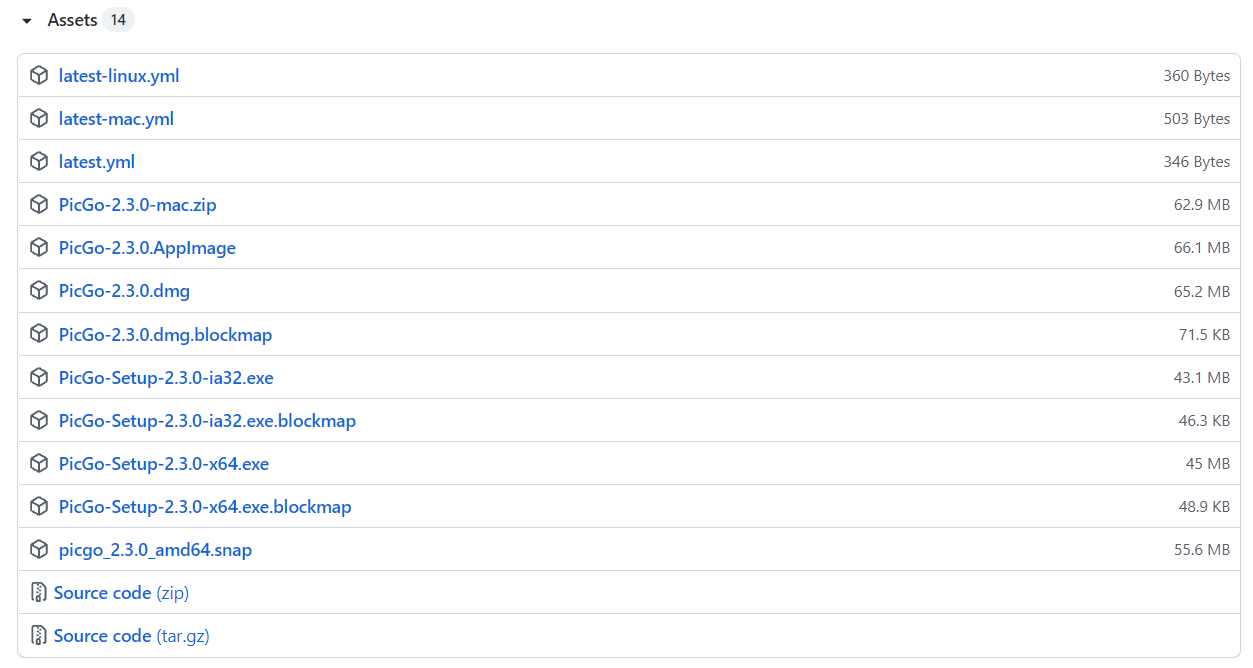
下载PicGo,选择对应的安装包。
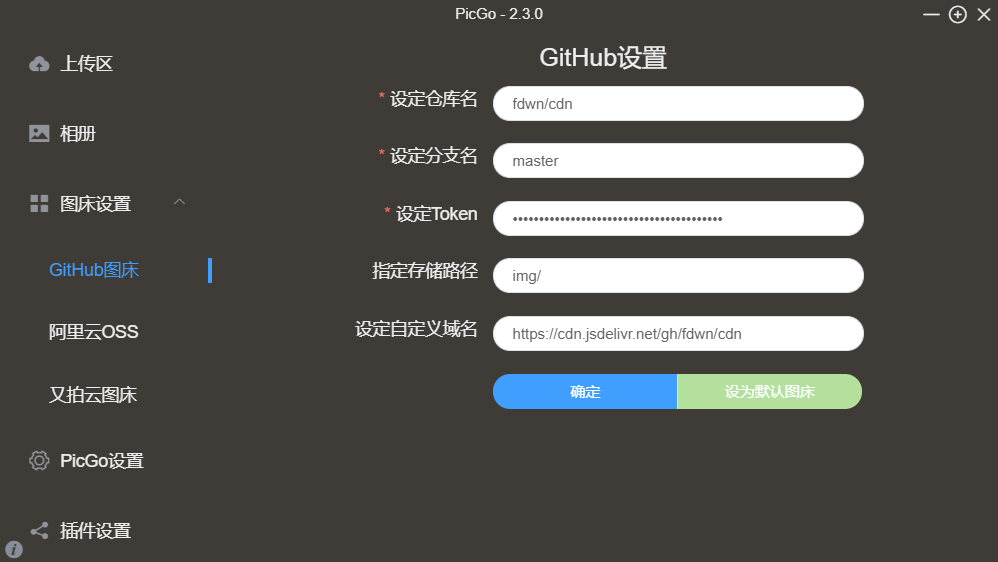
下载安装后打开PicGo进行设置。
- 设定仓库名:按照【用户名/图床仓库名】的格式填写
- 设定分支名:【master】
- 设定Token:粘贴上述生成的【Token】
- 指定存储路径:填写想要储存的路径,如【img/】,这样就会在仓库下创建一个名为 img 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为
https://cdn.jsdelivr.net/gh/用户名/图床仓库名,关于jsDelivr下面会说明。
关于jsDelivr
jsDelivr是一个致力于为开发者提供数千种Javascript、CSS等超过1650多种 Libraries 加速的免费CDN服务,该平台是首个「打通中国大陆与海外的免费CDN服务。
jsDelivr平台将服务重心放在更快速的网路连线,利用CDN技术来确保每个地区的使用者都能获得最好的连接速度。此外jsDelivr 可将不同的JavaScript 或CSS libraries 整合在一起,通过一段链结来载入网站,非常方便。
具体使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径。
其中:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源。
加载任何Github发布、提交或分支https://cdn.jsdelivr.net/gh/user/repo@version/file
加载 jQuery v3.2.1https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
完全省略该版本以获取最新版本https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
在末尾添加/以获取资源目录列表https://cdn.jsdelivr.net/gh/jquery/jquery/
至此,所有搭建工作已完成,可以高效的开发编写文档了。
本篇文章转载自CSDN - Lee Howard