JSON的概念
- JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式
- JSON基于文本,优于轻量,⽤于交换数据
- JSON主要⽤于前后端交互时数据的传输,JSON简单易用,是ECMA的⼀个标准,几乎所有的编程语⾔都有解析JSON的库,所以可以放心⼤胆的在前后端交互里直接使用JSON。
JSON跟XML的比较
- 在可读性上⾯JSON是简易的写法,XML是规范的标签写法形式
- 使用层⾯,由于JSON是我们ECMA的⼀个标准,所以在JS中使⽤有着天然的主场优势,对于存储JS的各种格式的数据都比XML有优势
- 轻量级是JSON最大的优势,在数据交换这⼀块轻量就代表着速度要比别⼈快
JSON字符串、对象和数组
JSON的语法规定JSON字符串必须为双引号" "包着⽽不是单引号' ',同时JSON对象内的键也是必须为双引号" "包着⽽不是单引号' ',JSON对象内的value如果是字符串,则要求也必须使用双引号,不能使用单引号(会报错),如果value是数值可以不用。
JSON 对象
{"name":"JSON对象","address":"安徽省合肥市","age":20}JSON数组
[
{"name":"JSON数组1","address":"安徽省合肥市","age":20},
{"name":"JSON数组2","address":"安徽省合肥市","age":20}
]JSON字符串
'{"name":"JSON对象","address":"安徽省合肥市","age":20}'示例代码:
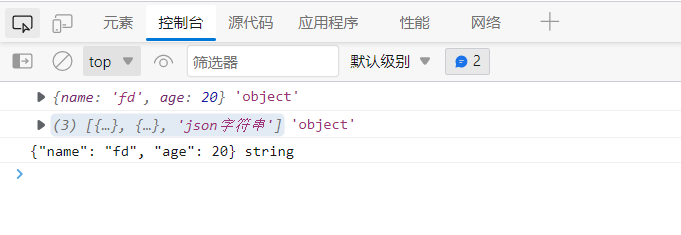
// json对象
var jsonObj = {"name": "fd", "age": 20}
console.log(jsonObj,typeof(jsonObj))
// json数组
var jsonArr = [
{"name": "fd1", "age": 20},
{"name": "fd2", "age": 21},
"json字符串"
]
console.log(jsonArr, typeof(jsonArr))
// json字符串
var jsonString = '{"name": "fd", "age": 20}'
console.log(jsonString, typeof(jsonString))JSON.parse()和JSON.stringify()的使⽤
序列化 JSON.stringify()
- 把js对象转JSON字符串
反序列化 JSON.parse()
- 把 JSON字符串转js对象
示例代码:
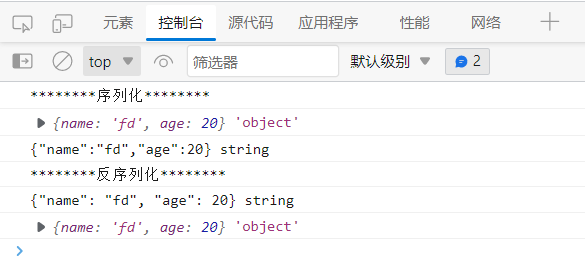
// 序列化,js对象转换成 json 对象
var obj = {'name': 'fd', 'age': 20}
console.log(obj, typeof(obj))
console.log(JSON.stringify(obj), typeof(JSON.stringify(obj)))
// 反序列化,json字符串转换成 js 对象
var jsonString = {'name': 'fd', 'age': 20}
console.log(jsonString, typeof(jsonString))
console.log(JSON.parse(jsonString), typeof(JSON.parse(jsonString)))执行结果:
JSON对象的操作
对于JSON对象的操作
- 增
obj.xxx = 'xxx' - 删
delete obj.xxx - 改
obj.xxx = 'xxx' - 查
obj.xxx
对获取到的数组进行简单的操作
- 模拟获取到后端的数组然后循环输出
示例代码:
// 对于 json 对象的操作
var obj = {"name": "fd", "age": 20}
// 给对象增加 height 属性
obj.height = "180cm"
// 删除 age 属性
delete obj.age
// 更改 name 属性的值为 dd
obj.name = "dd"
// 查找名字是什么 obj.name
console.log(obj.name)
console.log(obj)
var arr = [
{"name": "fd1", "age": 19},
{"name": "fd2", "age": 20},
{"name": "fd3", "age": 21}
]
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}






你好,看完你的博客文章,感觉很不错!希望与你网站首页友情链接
流量卡知识网
http://53go.cn/
专注于移动 / 联通 / 电信运营商官方推出的大流量多语音活动长短期套餐手机卡的相关知识的介绍普及
听说互换友情链接可以增加网站的收录量,特此来换,如果同意的话就给 internetyewu@163.com[微信 ganenboy] 发信息或者就在此回复下吧!【建站问题也可以一起讨论!】